- Tham gia
- 18/3/08
- Bài viết
- 8,313
- Được thích
- 15,880
- Giới tính
- Nam
- Nghề nghiệp
- Làm ruộng.
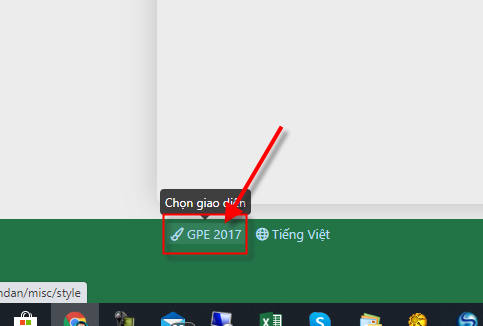
Để dùng giao diện tối khi truy cập vào diễn đàn các bạn di chuyển về góc trái phía bên dưới màng hình, chọn vào nút có hình cây cọ:

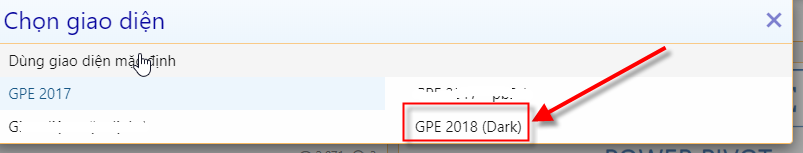
Chọn giao diện có tên là 'GPE 2018 (Dark)'

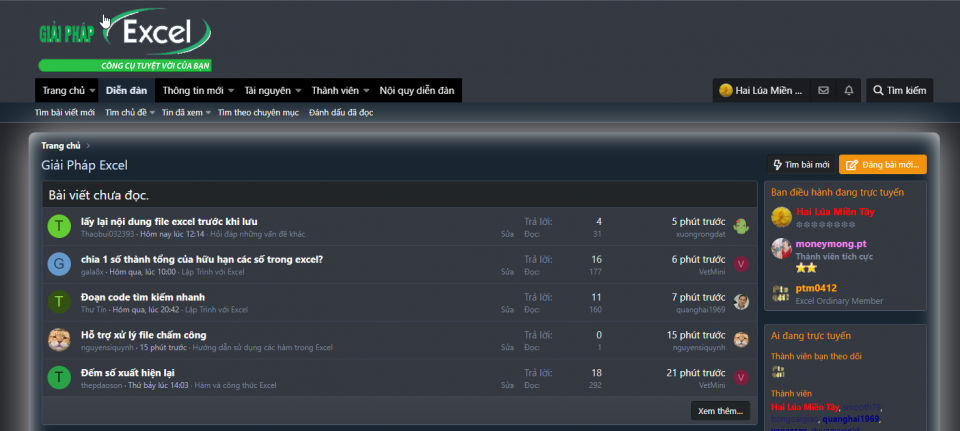
Ta sẽ có kết quả như hình bên dưới.

Chọn giao diện có tên là 'GPE 2018 (Dark)'
Ta sẽ có kết quả như hình bên dưới.