Use an Arrow to Indicate Special Points.
DÙNG HÌNH MŨI TÊN MINH HỌA CÁC ĐIỂM ĐẶC BIỆT TRÊN ĐỒ THỊ.
People often want to use an arrow or other symbol to indicate a point in a chart. If you draw an arrow, or any AutoShape, in a chart, it is not in any way tied to the data or to the chart axes, so it will not move to keep up with a point as the axes change or the chart resizes. Even if the chart does not change, an AutoShape is not guaranteed to be in exactly the same position the next time the file is opened. This technique shows how to attach an indicator (arrow) to a point by creating custom markers (see Custom Chart Series Markers) for the Min and Max series.
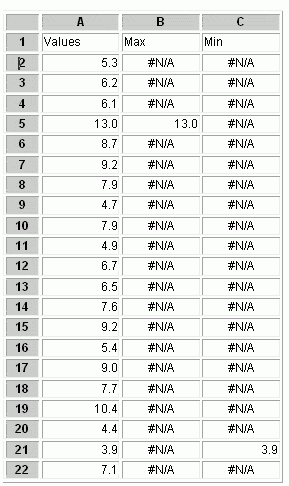
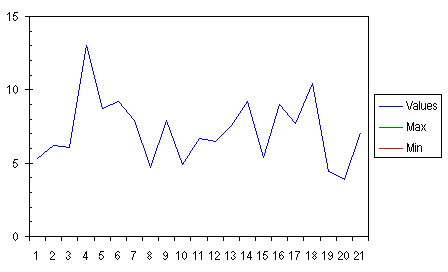
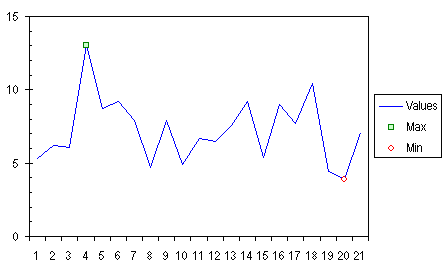
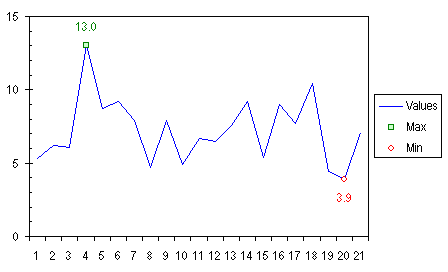
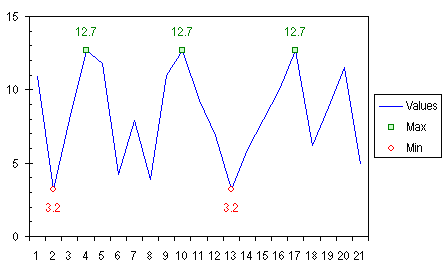
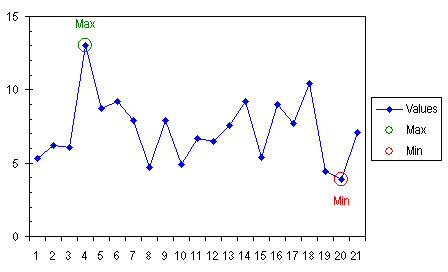
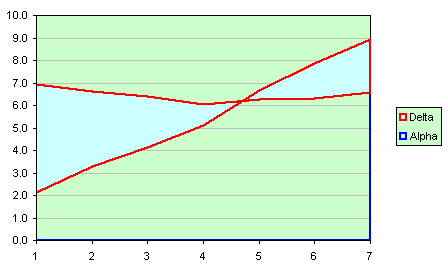
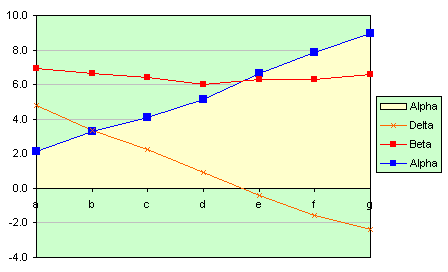
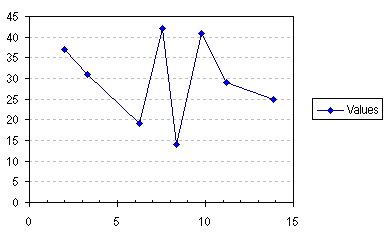
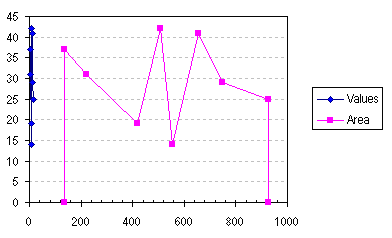
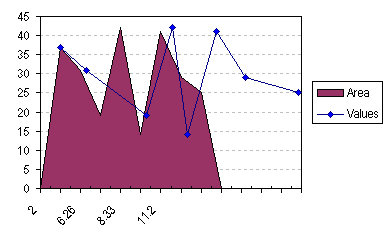
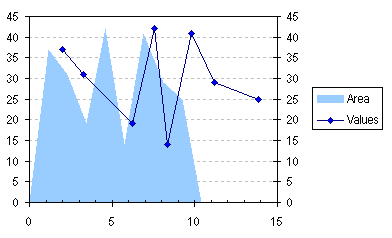
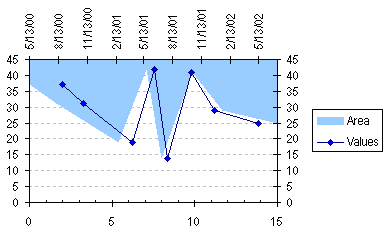
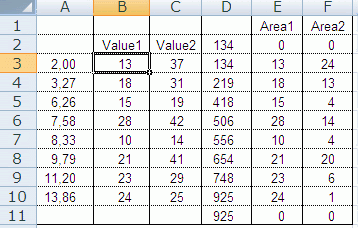
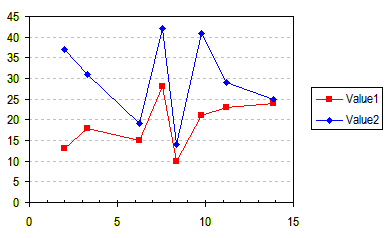
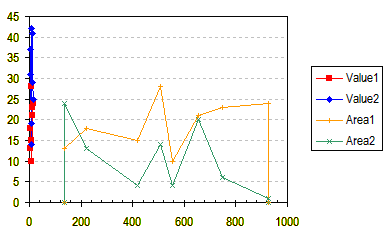
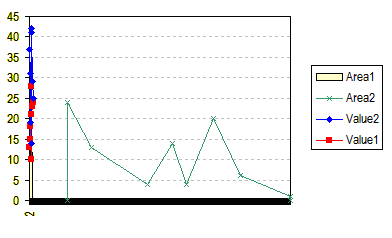
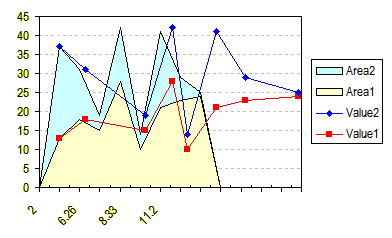
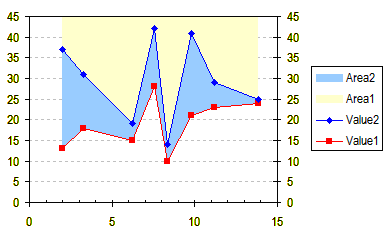
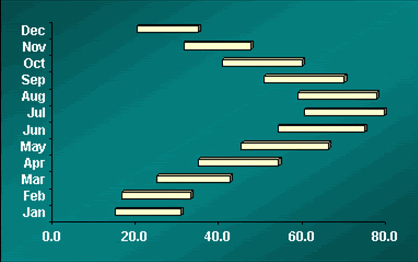
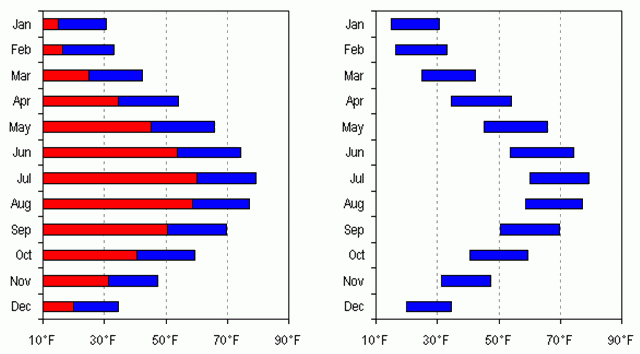
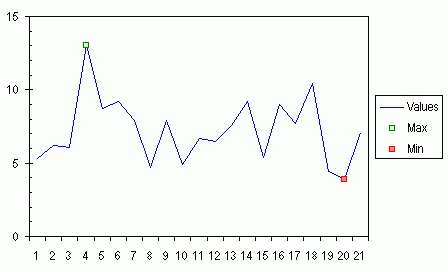
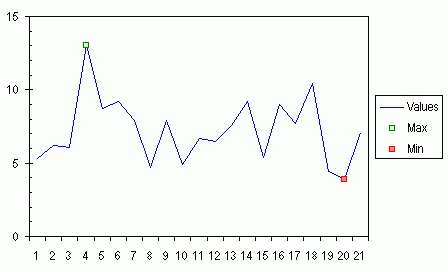
This example is based on the Special Format for Minimum and Maximum example. Start with the last chart in the Min/Max example, using small square markers, no lines, and no labels for the Min and Max series.
Người ta thường muốn sử dụng 1 hình mũi tên hoặc những biểu tượng khác để thể hiện trên 1 biểu đồ. nếu bạn vẽ 1 mũi tên hoặc 1 AutoShape bất kỳ lên biểu đồ, sẽ không có cách nào ràng buộc nó vào dữ liệu hoặc kết nối vào trục biểu đồ, nên nó sẽ không di chuyển khi các điểm trên trục thay đổi hoặc khi thay đổi kích thước biểu đồ. Ngay cả khi biểu đồ không thay đổi, khó mà bảo đảm rằng cái AutoShape nằm đúng vị trí khi mở file lên lần sau. Kỹ thuật sau đây cho thấy cách gắn 1 mũi tên vào 1 điểm trên biểu đồ bằng cách tạo những nút đánh dấu cho giá trị lớn nhất và nhỏ nhất của dữ liệu.
Thí dụ sau dựa vào sự thí dụ về định dạng giá trị lớn nhất và nhỏ nhất bài Special Format for Minimum and Maximum. Bắt đầu với biểu đồ cuối trong thí dụ nói trên, dùng nút đánh dấu, không đường kẻ khung, không nhãn cho các giá trị Min và Max.

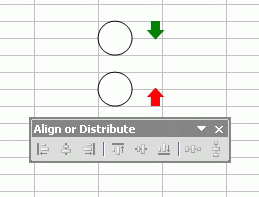
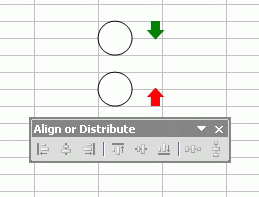
Make arrows of the size and format that you need, and circles of twice that size. The shapes will be aligned (and grouped) so that the point of the arrow will be in the center of the circle, and therefore centered on the point. In this example, the green and red arrows are one row tall, and the circle two rows in diameter.
Tạo các mũi tên với kích thước và định dạng bạn muốn, và các hình tròn có đường kính gấp đôi chiều cao mũi tên. Các mũi tên sẽ được canh và grouped với đường tròn sao cho điểm nhọn mũi tên chỉ ngay tâm đường tròn, nghĩa là ngay tâm của 1 điểm trên đồ thị. Trong thí dụ này, các mũi tên cao bằng chiều cao 1 dòng và đường tròn có đường kính bằng chiều cao 2 dòng.

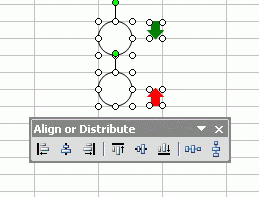
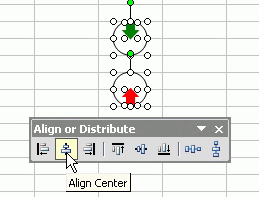
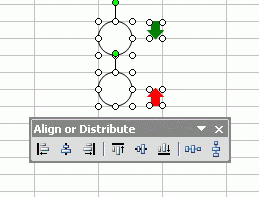
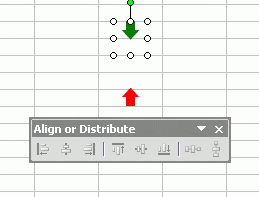
The floating command bar is the Align or Distribute tear-away menu from the Drawing toolbar. The first step is to select the shapes.
Toolbar Align or Distribute là 1 thanh công cụ con được gọi ra từ thanh công cụ Drawing. Bước đầu tiên là click chọn cả 4 hình.

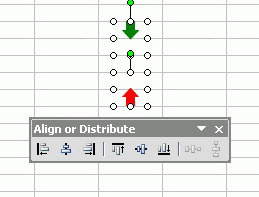
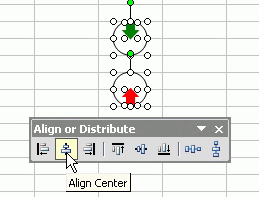
Align the shapes using the Align Center button on the menu.
Canh lại các hình với nút canh giữa.

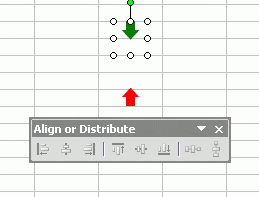
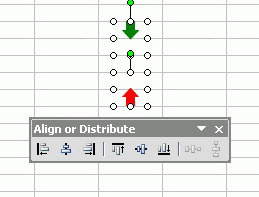
Select just the circles, and hide them by changing their formats to No Line and No Fill.
Chọn riêng các hình tròn và giấu nó đi bằng cách chọn định dạng không đường viền và không tô màu.

Select the green arrow and the corresponding circle, and group the shapes. Select the red arrow and its circle, and group them.
Chọn mũi tên xanh và hình tròn bao quanh nó, nhóm chúng lại. Làm tương tự với mũi tên đỏ và hình tròn tương ứng.

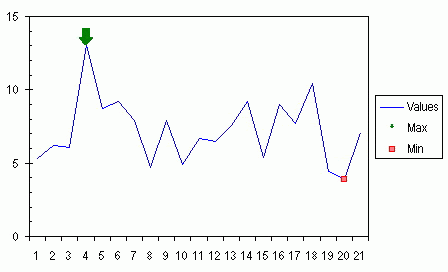
Copy the grouped shape with the green arrow, then select the Max series in the chart, and use Ctrl+V or Paste from the Edit menu, and the series will use the copied shape as the custom marker for the series.
Copy nhóm hình thứ nhất với mũi tên xanh, chọn điểm Max trên đồ thị, dùng Ctrl+V hoặc Edit – Paste để gắn nhóm này vào đúng chỗ, mũi tên sẽ trở thành nút đánh dấu tự chọn cho giá trị Max.

Note: If you select a series before pasting the shape, the entire series takes on the shape as its markers. If you select just a point, only that point will use the shape.
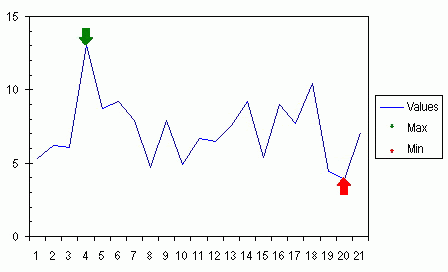
Copy the grouped shape with the red arrow, then select the Min series in the chart, and paste, to apply the copied shape to the series.
Nếu bạn chọn 1 đường biểu diễn (series) trước khi paste, nguyên đường sẽ lấy mũi tên làm nút đánh dấu. nếu bạn chỉ chọn 1 điểm của đồ thị, chỉ điểm đó xài mũi tên.
Làm tương tự với mũi tên đỏ cho điểm Min trên đồ thị.

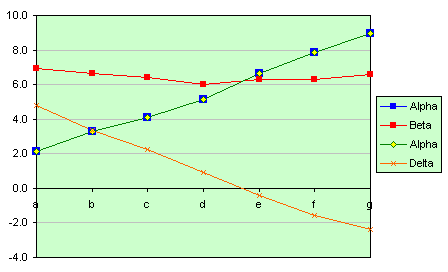
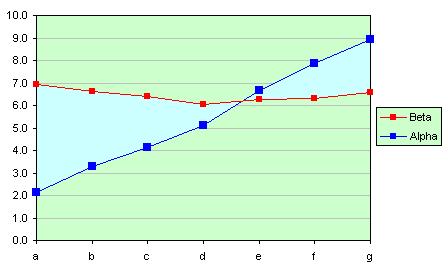
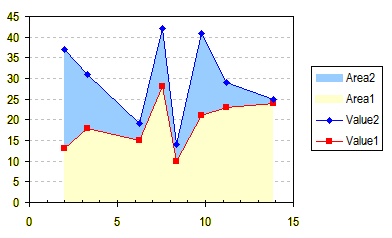
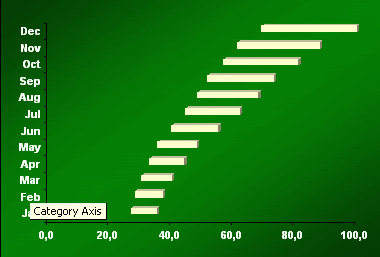
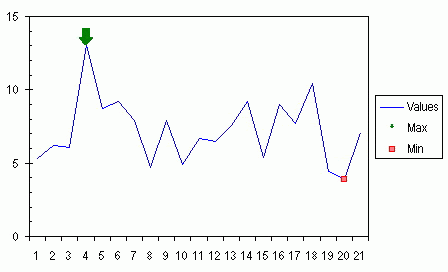
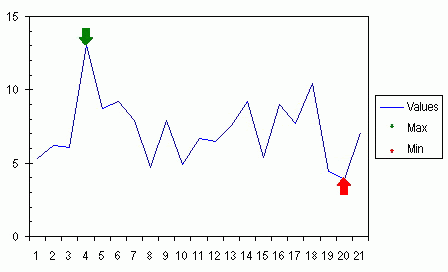
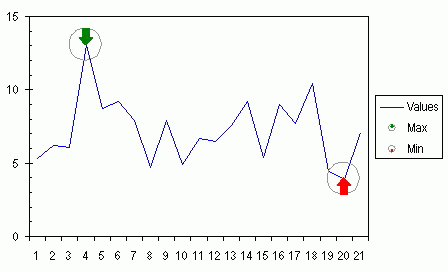
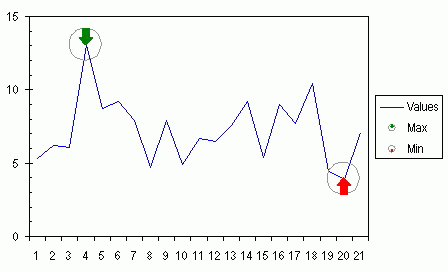
The purpose of the circle is further illustrated in the chart below. The circle used to make the custom markers now has a faint outline, so you can see how each entire marker is centered on its point, even though the arrows are offset.
Mục đích của đường tròn được minh họa như hình sau: Đường tròn nay có đường viền nhạt, để bạn có thể thấy tâm mỗi nút đánh dấu (nguyên nhóm tròn + mũi tên) nằm ngay vào điểm cần thiết trên đồ thị, mặc dù hình mũi tên thì lại có vẻ nằm trên.

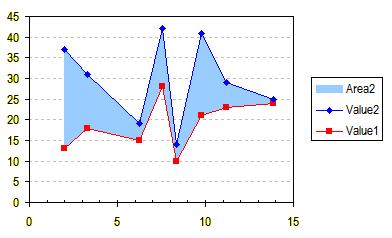
The arrows are ineffective as legend keys, because the arrow/circle shape is shrunk to fit in the space of the original marker. Remove each legend entry from the legend by clicking once to select the legend, then clicking again to select the individual legend entry, and pressing Delete (click to select the text label, not the marker, or you will delete the entire series).
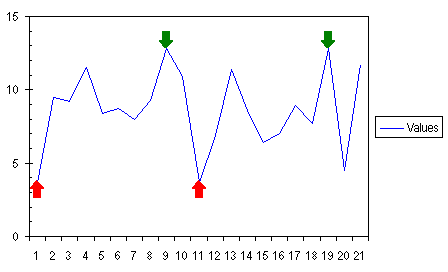
As with the data labels in the earlier example, if the data changes, the markers still highlight the maximum and minimum points.
Hình mũi tên không thể hiện rõ trên phần legend key, vì legend key thể hiện nguyên nhóm đường tròn + mũi tên. bạn có thể xoá từng cái bằng cách click lên nó 2 lần, 1 lần chọn nguyên bộ legenkey, 1 lần chọn riêng hình nút đánh dấu, sau đó nhấn delete. (nhấn lên dòng chữ chứ đừng nhấn vào cái nút, nó sẽ xoá nguyên đồ thị. Với dịnh dạng nhãn số liệu như thí dụ trước, khi dữ liệu thay đổi, nút đánh dấu lúc nào cũng hiển thị giá trị lớn nhất hoặc nhỏ nhất.

DÙNG HÌNH MŨI TÊN MINH HỌA CÁC ĐIỂM ĐẶC BIỆT TRÊN ĐỒ THỊ.
People often want to use an arrow or other symbol to indicate a point in a chart. If you draw an arrow, or any AutoShape, in a chart, it is not in any way tied to the data or to the chart axes, so it will not move to keep up with a point as the axes change or the chart resizes. Even if the chart does not change, an AutoShape is not guaranteed to be in exactly the same position the next time the file is opened. This technique shows how to attach an indicator (arrow) to a point by creating custom markers (see Custom Chart Series Markers) for the Min and Max series.
This example is based on the Special Format for Minimum and Maximum example. Start with the last chart in the Min/Max example, using small square markers, no lines, and no labels for the Min and Max series.
Người ta thường muốn sử dụng 1 hình mũi tên hoặc những biểu tượng khác để thể hiện trên 1 biểu đồ. nếu bạn vẽ 1 mũi tên hoặc 1 AutoShape bất kỳ lên biểu đồ, sẽ không có cách nào ràng buộc nó vào dữ liệu hoặc kết nối vào trục biểu đồ, nên nó sẽ không di chuyển khi các điểm trên trục thay đổi hoặc khi thay đổi kích thước biểu đồ. Ngay cả khi biểu đồ không thay đổi, khó mà bảo đảm rằng cái AutoShape nằm đúng vị trí khi mở file lên lần sau. Kỹ thuật sau đây cho thấy cách gắn 1 mũi tên vào 1 điểm trên biểu đồ bằng cách tạo những nút đánh dấu cho giá trị lớn nhất và nhỏ nhất của dữ liệu.
Thí dụ sau dựa vào sự thí dụ về định dạng giá trị lớn nhất và nhỏ nhất bài Special Format for Minimum and Maximum. Bắt đầu với biểu đồ cuối trong thí dụ nói trên, dùng nút đánh dấu, không đường kẻ khung, không nhãn cho các giá trị Min và Max.

Pict 1
Make arrows of the size and format that you need, and circles of twice that size. The shapes will be aligned (and grouped) so that the point of the arrow will be in the center of the circle, and therefore centered on the point. In this example, the green and red arrows are one row tall, and the circle two rows in diameter.
Tạo các mũi tên với kích thước và định dạng bạn muốn, và các hình tròn có đường kính gấp đôi chiều cao mũi tên. Các mũi tên sẽ được canh và grouped với đường tròn sao cho điểm nhọn mũi tên chỉ ngay tâm đường tròn, nghĩa là ngay tâm của 1 điểm trên đồ thị. Trong thí dụ này, các mũi tên cao bằng chiều cao 1 dòng và đường tròn có đường kính bằng chiều cao 2 dòng.

Pic 2
The floating command bar is the Align or Distribute tear-away menu from the Drawing toolbar. The first step is to select the shapes.
Toolbar Align or Distribute là 1 thanh công cụ con được gọi ra từ thanh công cụ Drawing. Bước đầu tiên là click chọn cả 4 hình.

Pic 3
Align the shapes using the Align Center button on the menu.
Canh lại các hình với nút canh giữa.

Pic 4
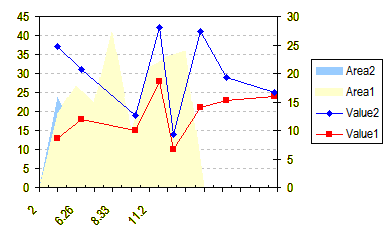
Select just the circles, and hide them by changing their formats to No Line and No Fill.
Chọn riêng các hình tròn và giấu nó đi bằng cách chọn định dạng không đường viền và không tô màu.

Pic 5
Select the green arrow and the corresponding circle, and group the shapes. Select the red arrow and its circle, and group them.
Chọn mũi tên xanh và hình tròn bao quanh nó, nhóm chúng lại. Làm tương tự với mũi tên đỏ và hình tròn tương ứng.

Pic 6
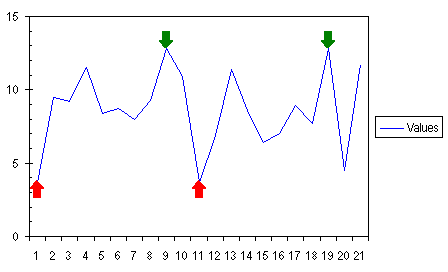
Copy the grouped shape with the green arrow, then select the Max series in the chart, and use Ctrl+V or Paste from the Edit menu, and the series will use the copied shape as the custom marker for the series.
Copy nhóm hình thứ nhất với mũi tên xanh, chọn điểm Max trên đồ thị, dùng Ctrl+V hoặc Edit – Paste để gắn nhóm này vào đúng chỗ, mũi tên sẽ trở thành nút đánh dấu tự chọn cho giá trị Max.

Pic 7
Note: If you select a series before pasting the shape, the entire series takes on the shape as its markers. If you select just a point, only that point will use the shape.
Copy the grouped shape with the red arrow, then select the Min series in the chart, and paste, to apply the copied shape to the series.
Nếu bạn chọn 1 đường biểu diễn (series) trước khi paste, nguyên đường sẽ lấy mũi tên làm nút đánh dấu. nếu bạn chỉ chọn 1 điểm của đồ thị, chỉ điểm đó xài mũi tên.
Làm tương tự với mũi tên đỏ cho điểm Min trên đồ thị.

Pic 8
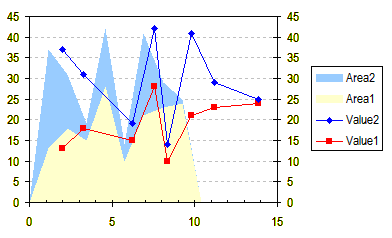
The purpose of the circle is further illustrated in the chart below. The circle used to make the custom markers now has a faint outline, so you can see how each entire marker is centered on its point, even though the arrows are offset.
Mục đích của đường tròn được minh họa như hình sau: Đường tròn nay có đường viền nhạt, để bạn có thể thấy tâm mỗi nút đánh dấu (nguyên nhóm tròn + mũi tên) nằm ngay vào điểm cần thiết trên đồ thị, mặc dù hình mũi tên thì lại có vẻ nằm trên.

Pic 9
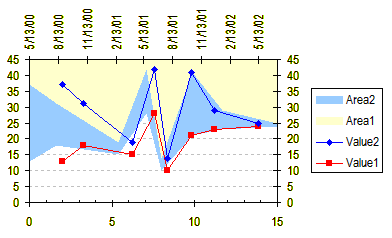
The arrows are ineffective as legend keys, because the arrow/circle shape is shrunk to fit in the space of the original marker. Remove each legend entry from the legend by clicking once to select the legend, then clicking again to select the individual legend entry, and pressing Delete (click to select the text label, not the marker, or you will delete the entire series).
As with the data labels in the earlier example, if the data changes, the markers still highlight the maximum and minimum points.
Hình mũi tên không thể hiện rõ trên phần legend key, vì legend key thể hiện nguyên nhóm đường tròn + mũi tên. bạn có thể xoá từng cái bằng cách click lên nó 2 lần, 1 lần chọn nguyên bộ legenkey, 1 lần chọn riêng hình nút đánh dấu, sau đó nhấn delete. (nhấn lên dòng chữ chứ đừng nhấn vào cái nút, nó sẽ xoá nguyên đồ thị. Với dịnh dạng nhãn số liệu như thí dụ trước, khi dữ liệu thay đổi, nút đánh dấu lúc nào cũng hiển thị giá trị lớn nhất hoặc nhỏ nhất.

Pic 10